前一篇提完透過axios 進行HTTP請求,但前後端分離且分工的狀態下,前端工程師為了驗證成果需要透過假資料檢視渲染後實際情況,axios-mock-adapter,即可做到透過URL攔截API,並進行假資料回傳。
// 需先安裝 axios
// axios-mock-adapter
$ npm install axios-mock-adapter --save-dev
為了讓元件更貼近實際情況,可將mock相關拉一層往外寫(也可直接寫於元件中)
mock.jsimport MockAdapter from 'axios-mock-adapter'
import axios from 'axios'
let mock_adapter = new MockAdapter(axios)
// 回傳代辦事項清單假資料
// reply: return status
mock_adapter.onGet("https://api.coindesk.com/v1/bpi/currentprice.json").reply(200, {
todoList: [
{ id: "1", name: "代辦事項A", done: false},
{ id: "2", name: "代辦事項B", done: true}
]
})
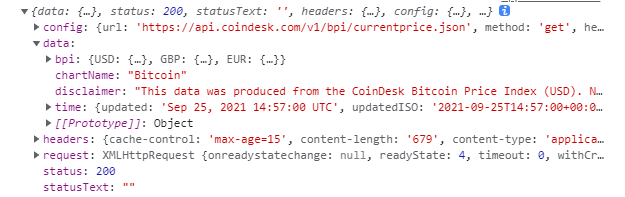
API 正常回傳值:
HTML、Data
// HTML
<li v-for="todo in todoList" :key="todo.id">
{{ todo.name }}
</li>
// Data
return {
todoList: [],
};
定義方法: Call API
doGetTodoList: function () {
return this.$axios.get(
"https://api.coindesk.com/v1/bpi/currentprice.json"
);
},
以下踩雷開始
mounted
mounted() {
var res = this.doGetTodoList();
this.todoList = res.data.todoList;
},
錯誤顯示:TypeError: Cannot read properties of undefined (reading 'todoList')
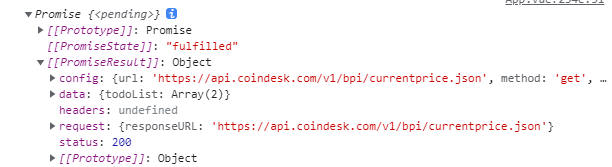
把res log出來檢查出現: Promise {<pending>}
錯誤原因:
爬文後發現,在非同步處理中,這表示這筆Promise尚無回應,也就是顯示的pending(等候事件完成),而在等待過程中即拉出成果進行渲染 -> undefined,所以需要透過then處理,帶事件完成後進行下一步賦值。
調整:把 Call API 拉到 mounted
this.$axios
.get("https://api.coindesk.com/v1/bpi/currentprice.json")
.then(function (res) {
this.todoList = res.data.todoList;
});
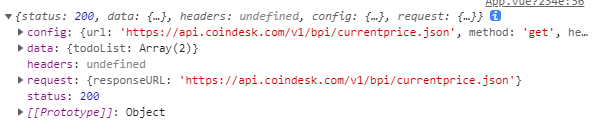
錯誤顯示:Uncaught (in promise) TypeError: Cannot set properties of undefined (setting 'todoList')
剛剛是read 現在是set
把res log出來檢查出現:值對了,但set不進去
錯誤原因:
在axios的then內部無法使用this,因為內部this沒有被連結。
解法1:
ES6 箭頭函數
.then((res) => {
this.todoList = res.data.todoList;
});
解法2:
提前定義this(個人不喜歡)
var tempThis = this;
this.$axios
.get("https://api.coindesk.com/v1/bpi/currentprice.json")
.then(function (response) {
var res = response.data;
tempThis.todoList = res.todoList;
});
終於![]()

有錯誤請不吝指教!
參考資料
https://vuejs.org/v2/guide
https://www.twblogs.net/a/5d49c12abd9eee5327fbd580
https://www.itread01.com/content/1541838193.html
感謝各路大神 ![]()
